
구글 애널리틱스 적용
vue-gtag 사용
- 유니버설 애널리틱스 서비스를 종료될 예정이라 애널리틱스4를 사용
- 구글 지침 변경으로 이제 vue-gtag를 이용해서 googleAnalytics4를 연동할 수 있다.
- 공식문서 : https://matteo-gabriele.gitbook.io/vue-gtag/
Get started - vue-gtag
This is just an example by using the Google Analytics domain ID as a configuration ID, but it is possible to use things like Google Adwords as well, so make sure to read the gtag documentation if you need more insights about what type of tracking code you
matteo-gabriele.gitbook.io
- 애널리틱스 사이트: https://analytics.google.com/analytics/web/provision/#/provisionhttps://analytics.google.com/analytics/web/provision/#/provision
Redirecting...
analytics.google.com
GA 적용하기
1. 설치
* Requires Vue 3 installed
$ yarn add vue-gtag // install
2. /plugins 폴더 내에 gtag.js 파일 생성후 아래와 같이 세팅

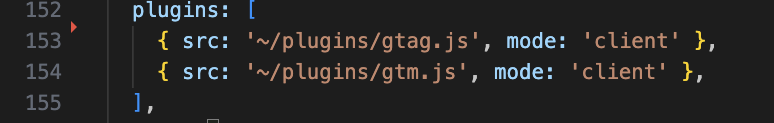
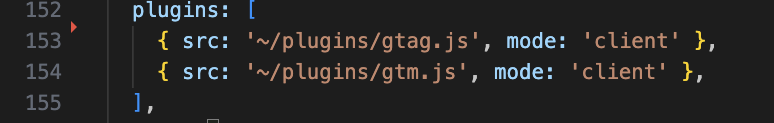
3. nuxt.config.ts 파일에 plugins 안에 아래 로직 추가 gtag.js 추가

구글 태그 매니저 적용
vue-gtm 사용
- 구글 태그 메니저먼트 사용
- 공식 문서: https://www.npmjs.com/package/@gtm-support/vue-gtm
- gtm 사이트 : https://tagmanager.google.com/#/home
참고: gtm에서 a테그에 있는 정보를 수집하기때문에 정보 수집이 필요한 버튼 또는 링크는 a태그 사용해야함(예시: 이벤트 페이지)
특정 버튼을 수집하고 싶다면 아래 글 참고
https://dachata.com/universial-analytics/post/google-analytics-click-event-tagging/
Redirecting...
analytics.google.com
GTM 적용하기
1. 설치
* Requires Vue 3 installed
$ yarn add @gtm-support/vue-gtm // install
2. /plugins 폴더 내에 gtm.js 파일 생성후 아래와 같이 세팅

3. nuxt.config.ts 파일에 plugins 안에 아래 로직 추가 gtag.js 추가

'Web > vue' 카테고리의 다른 글
| [Nuxt3] 메모리 누수 (feat. nuxt3 버전 이슈) (1) | 2024.02.27 |
|---|---|
| [Nuxt3] 서버 cpu 증가 이슈 (& 메모리 누수) (0) | 2024.02.27 |
| [Vue 시작하기] Nuxt란 무엇일까? (0) | 2023.01.16 |
| [Vue 시작하기] Vue 의 구성 (1) | 2023.01.16 |
| [Vue 시작하기] 개발 환경 세팅 (0) | 2023.01.16 |



